Как сделать красивые URL в выдаче Google:
Привет, друзья! В этом посте расскажу о том, как сделать красивые URL’ы вашего сайта в поисковой системе Google. В статье 10 способов влияния на SERP я уже затрагивал тему привлекательных урлов в гугл. Сегодня же опишу, как быстро и легко сделать свой ресурс более кликабельным в выдаче этого поисковика. Кстати, метод будет подходить не только для wordpress, но и для любого сайта на PHP.

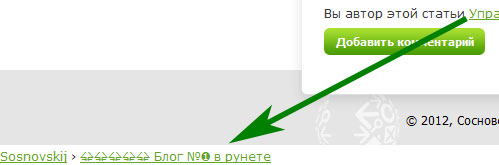
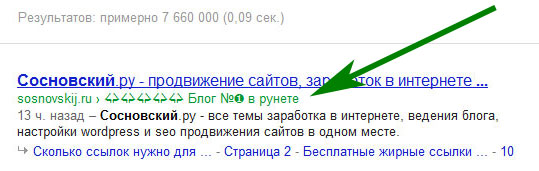
В общем, Google позволяет выводить в SERP несколько оригинальные урлы и выделиться на фоне других проектов. Несколько дней назад в футере моего блога вы могли заметить такую конструкцию.

Это не кодировка полетела, а специальная вставка, которая делает вот такие привлекательные URL в Google.

Импровизированные елочки с пафосным названием в будущем заменю на что-то более нейтральное, как в прочем и место, где выводится этот кусок кода (как видите, в футере у меня он выводится не красиво ![]() ). Думаю, суть ясна. Перехожу к реализации. Все довольно просто. На каждую страницу вашего сайта нужно разместить вот такой небольшой код. Можно, как и я, поместить его в футер (для wordpress это footer.php).
). Думаю, суть ясна. Перехожу к реализации. Все довольно просто. На каждую страницу вашего сайта нужно разместить вот такой небольшой код. Можно, как и я, поместить его в футер (для wordpress это footer.php).
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb"><a href="http://sosnovskij.ru/" rel="v:url" property="v:title">Sosnovskij</a> › </span>
<span typeof="v:Breadcrumb"><a href="http://sosnovskij.ru<?=$_SERVER["REQUEST_URI"];?>#content" rel="v:url" property="v:title">ᖧᖨᖧᖨᖧᖨᖧᖨᖧᖨ Блог №❶ в рунете</a></span>
</div>
Код стандартный, но вся “фишка” в этом кусочке , который вставляет часть URL документа после имени домена (например, для этой страницы http://sosnovskij.ru/kak-sdelat-krasivye-url-v-google/, он вставит то, что выделено жирным шрифтом). Именно эта функция позволяет не вставлять для каждой страницы свой код.
Единственным его минусом является то, что у каждой страницы будет одинаковый “красивый url” в выдаче Google. Можно, конечно, для каждой статьи вставлять уникальные красивости, но это будет довольно долго (хотя для сайтов, которые сделаны на голом html можно попробовать и этот вариант).
Итак, выше код, который используется на моем блоге. Во-первых, нужно поменять имя домена на свое (http://sosnovskij.ru и Sosnovskij). Во-вторых, необходимо заменить текстовое описание, в которое можно вставлять различные специальные символы и текст (ᖧᖨᖧᖨᖧᖨᖧᖨᖧᖨ Блог №❶ в рунете). Если ваш ресурс имеет кодировку UTF-8 (стандартная кодировка для блога на wordpress), то вы можете скопировать любой из приведенного ниже символа. Если же нет, то альтернативные NUM или HTML коды.
■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭ ▮ ▯ ▰ ▱ ▲ △ ▴ ▵ ▶ ▷ ▸ ▹ ► ▻ ▼ ▽ ▾ ▿ ◀ ⌕ ⌖ ⌗ ⌘ ⌙ ⌚ ⌛〠㊛ ㊜ ㊝ ㊞ ㊟ ㊠ ㊡ ㊢ ㊣ ㊤ ㊥ ㊦ ¡¢£¤¥¦§¨©ª«»¬®¯°±⁑ ₰ ₱ ₲ ₳ ₴ ₵²³´µ¶·¸¹º¼½⅓¾¿ℕ № ℗ÿ℘ℑℜ™ℵ✁ ✂ ✃ ✄ ✆ ✇ ✈ ✉ ✌ ✍ ✎ ✏ ✐ ✑ ✒ ✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ ✣ ✤ ✥ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ✱ ✲ ☀ ☁ ☂ ☃ ☄ ★ ☆ ☇ ☈ ☉ ☊ ☋ ☌ ☍ ☎ ☏ ☐ ☑ ☒ ☓☚ ☛ ☜ ☝ ☞ ☟ ☠ ☡ ☢ ☣ ☤ ☥ ☦ ☧ ☨ ☩ ☪ ☫ ☬ ☭ ☮ ☯←↑→↓◄▲►▼↔↵⇐⇑⇒⇓⇔∀∂∃∅∇∈∉∋∏∑−∗√∝∞∠∧∨∩∪∫∴∼≅≈≠≡← ↑ → ↓ ↔ ↕ ↖ ↗ ↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡↢ ↣ ↤ ↥ ↦ ↧ ↨ ↩ ↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↵ ↶ ↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇐ ⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜ ⊝ ⊞ ⊟ ⊠ ⊡◁ ◂ ◃ ◄ ◅ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ◘ ◙❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❄ ❅ ❆ ❇ ❈ ❉❊ ❋ ❍ ❏ ❐ ❑ ❒ ❖ ❡ ❢ ❣ ❤ ❥ ❦ ❧◜ ◝ ◞ ◟ ◠ ◡ ◢ ◣ ◤ ◥ ◦ ◧ ◨ ◩ ◪ ◫ ◬ ◭ ◮ ◯❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ❘ ❙ ❚ ❛ ❜ ❝ ❞ ➱ ➲ ➳ ➴ ➵ ➶ ➷ ➸ ➘ ➙ ➚ ➛ ➜ ➝ ➞ ➟ ➠ ➡➢ ➣ ➤ ➥ ➦ ➧ ➨ ➩ ➪ ➫ ➬ ➭ ➮ ➯ ➉⑀ ⑁ ⑂ ⑃ ⑄ ⑅ ⑆ ⑇ ⑈ ⑉≤≥⊂⊃⊄⊆⊇⊕⊗⊥⌈⌉⌊⌋〈〉◊♠♣♥♦€№ᖧ ᖨ ᖩ ᖪ ᖫ ᖬ ᖭᖠ ᖡ ᖢ ᖣ※ ‼ ‽⁂℣ ℤ ℥ Ω
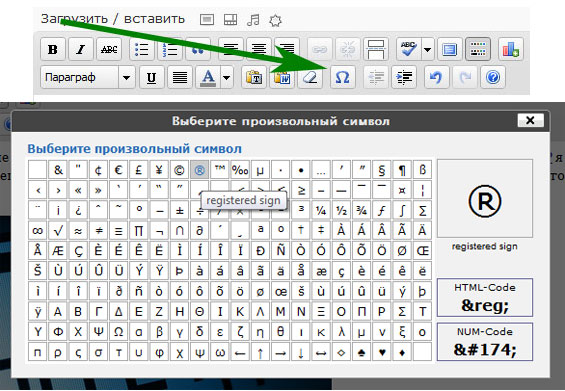
Просто копируете отсюда символ и вставляете его в текстовый редактор, которым редактируете код (например, notepad++). В административной панели wordpress также есть несколько сотен подобных “украшений”. Чтобы их увидеть, необходимо зайти в редактирование, либо создание записи и нажать на вставку символа (убедитесь, что включена дополнительная панель кнопок). Там же можно посмотреть соответствующие NUM и HTML-коды.

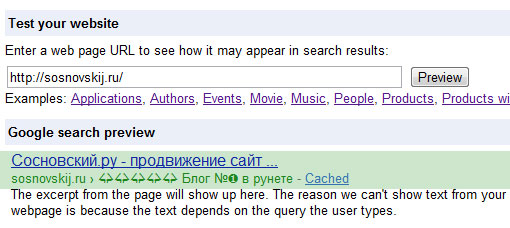
Google может и не показать в выдаче каждый из этих символов. Для этого нужно пройти проверку через специальный сервис. Через него можно посмотреть, как ваш красивый URL будет выглядеть непосредственно в серпе (возможно, нужно будет поменять длину или поставить другие символы). Достаточно ввести любой адрес страницы сайта с уже опубликованным специальным кодом, который я давал вверху.

В завершении этого небольшого поста посоветую вам не сильно злоупотреблять данным способом привлечения дополнительного внимания к вашему ресурсу в поисковой выдаче Google. Я не думаю, что этому поисковику сильно понравится, если в серпе будут появляться всякие красивости с надписями “Кликни сюда”, “СКОРЕЕ ЖМИ” и тому подобное ![]() .
.
Если у вас появились вопросы, то задавайте их в комментариях. Также буду рад увидеть ваши отзывы и мысли по поводу этого метода улучшения сниппета вашего сайта.
Статьи по теме:
- Графики и динамика роста ссылочной массы, ссылочные взрывы
- Эффективная покупка ссылок с помощью SeoPult Max
- Продвижение сайта – перелинковка
- Факторы, влияющие на ранжирование сайтов
- 10 способов влияния на поисковую выдачу (SERP)